What is Cognitive Load & Why Should You Care About It?
Reducing cognitive load helps brands capture attention and drive conversions by simplifying designs, minimising choices, and providing clear, concise content.
Authored by Amy Renyard | 26th September 2024For decades brands across the globe have battled in countless ways across on and offline platforms to cut-through the ‘noise’ and gain our attention. All this tussle places an unprecedented demand on our already limited mental capacity, making it increasingly difficult for us to focus and stay focused in a digital world.
For brands and advertisers, this is making it harder to capture audience interest and drive conversion, both on and off site. Understanding cognitive load and what causes cognitive overload is the key to creating simple, straightforward and stress-free for your target audience.
What is Cognitive Load?
“Cognitive load refers to the amount of effort that is exerted or required while reasoning and thinking. When cognitive load is high, thought processes are potentially interfered with.” – Interaction Design Foundation
Cognitive load is how much we must think about at any given moment in time. If we have a lot on our mind and our brains are juggling multiple internal thoughts while trying to process external stimuli from a complex modern environment, our cognitive load is inevitably high.
Cognitive Overload & How to Avoid It
The less your audience must think, the more they can focus on accomplishing their goals.
When a user feels confused and the brain receives more information than it can comfortably handle, the result is cognitive overload which leads to frustration, compromised decision-making and the increased likelihood of abandonment.
If user experience design does what it’s intended to do, your audience won’t even realise it’s there. Over intricate and confusing designs and conversion journeys force users to find solutions to problems that shouldn’t be there in the first place.
So, let’s look at some of the most common causes of cognitive overload and how to avoid them…
Unnecessary Actions & Steps
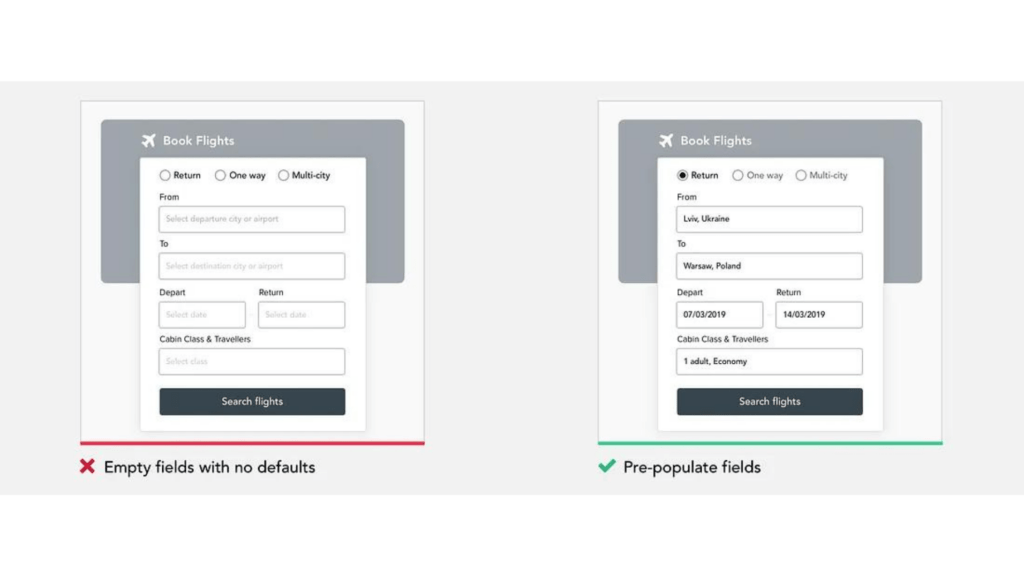
Your audiences' brain is wired to focus on accomplishing specific goals or fulfil defined needs, thus the more which comes between them and achieving this test their patience. Every action your audience must take adds to their cognitive load. Designs which require users to take too many unnecessary actions will annoy them and may cause them to abandon their online journey all together. Developing simple, efficient and easy to use design systems are essential for minimising cognitive load and the lag between initial engagement and conversion.

Visual Overstimulation
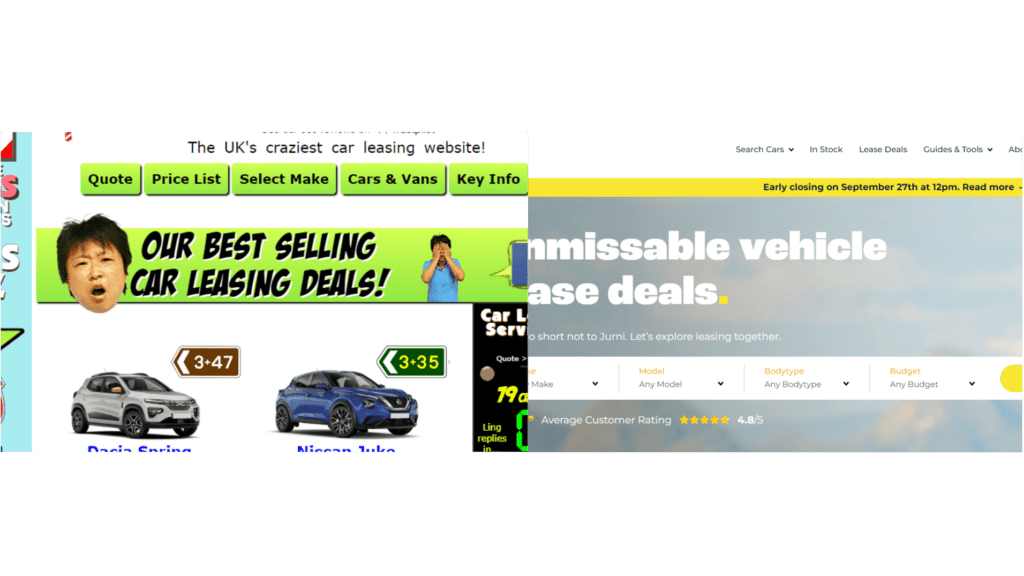
Chaotic, confusing and distracting designs inhibit visual information processing and can derail users' focus on the goal they are trying to achieve. Conflicting images, icons, text, animations, ads and colours fighting for visual focus inhibit information processing and create too many conflicting demands on your audiences' attention. When it comes to visual design, less generally tends to be more.

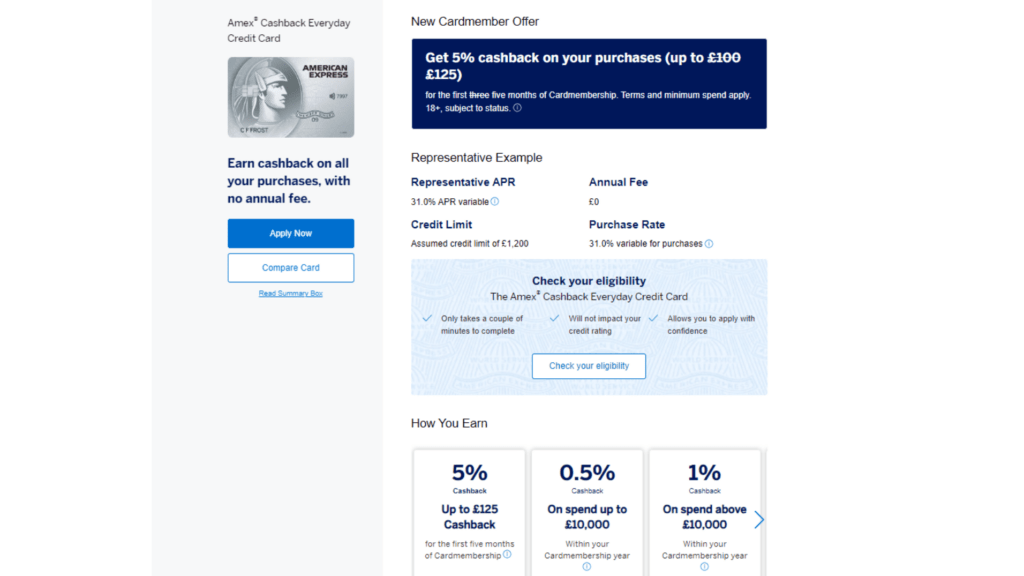
Too Much Choice
Users want options, but having too many can overload their brain. Hick’s Law states that the more options a user has, the longer it takes them to make a decision. Overwhelming users with too many choices inhibits engagement and overwhelms the brain's limited decision making parameters. To limit this effect, get rid of any unnecessary and redundant options and if too many options still remain, try and group these into umbrella categories to avoid presenting users with too many options at one time.

Too Much & Confusing Content
Offering too much content and overusing jargon terms pulls your audiences' brain in too many different directions - causing confusion, frustration, and fatigue. All content displayed should convey something of value to a user in a clear and easy-to read way, not confuse or overwhelm them. Using simple and straightforward language to convey information avoids feelings of confusion and layout techniques like Chunking to break content out into smaller and easier to read blocks, should be used as standard best-practises when it comes to writing digital content.

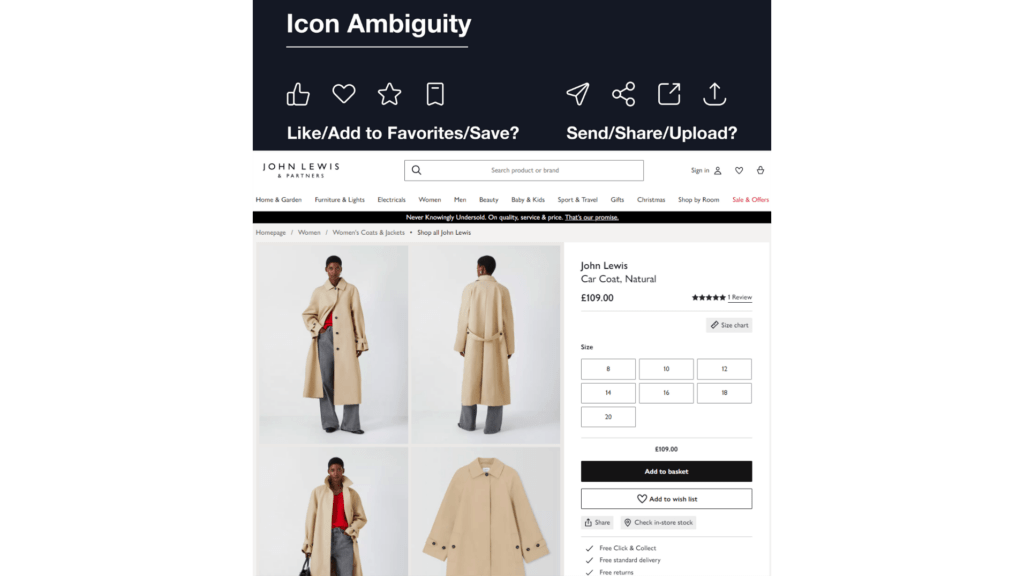
Confusing UI’s
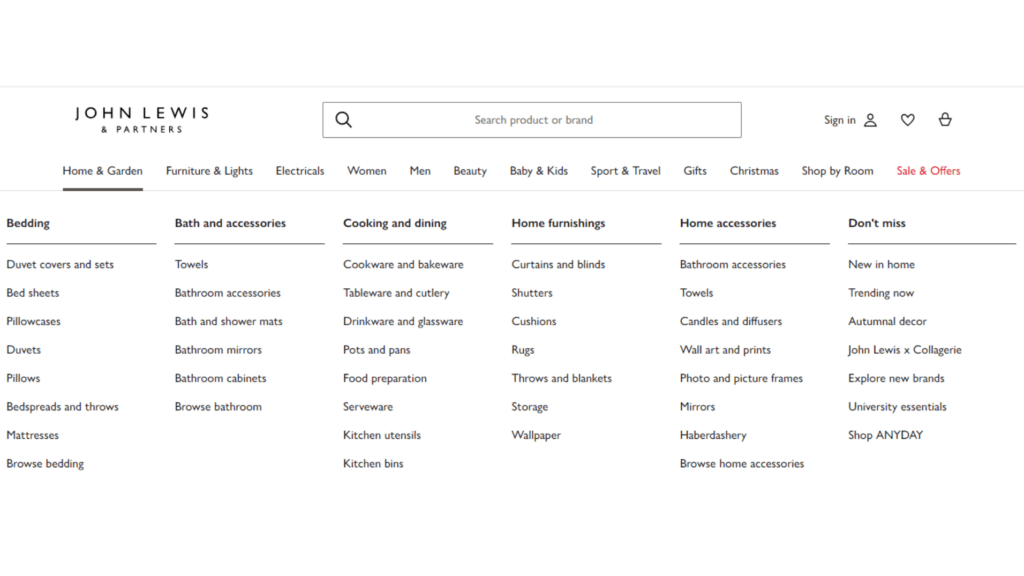
Your audience should never have to spend long figuring out where they need to go next. Abstract icons and symbols which may be ‘obvious’ to the people who designed it may not always be clear to the less-tech savvy. When designing interfaces, don’t try and reinvent the wheel. Use visual cues which are common across other websites and interfaces and position these in common and logical positions to minimise the cognitive effort required by users to correctly navigate to their desired destination.

How can Minimising Cognitive Load Improve Your Bottom Line?
Every $1 invested in UX design yields a return of $100, that’s an ROI of + 9,900%.
Designing to minimise your users' cognitive load and building these best practises into your experiences sets you up for success. Continually reviewing these is essential for driving conversion, boosting revenue and it ultimately pays for itself.